I have always wanted to understand the shape of the web platform. What APIs are available? When did they become available in a browser? When did a wide range of browsers support the APIs?
Answers to these questions help me work out the strategy for our Developer Relations team. Especially as we work to ensure on web.dev that we are helping developers build for the web and not just Chrome.
Browser Compat Data (BCD) is a relatively unknown, yet incredible resource that gives you access to the data to answer questions like this. However it's not easily queryable.
I've used BCD before in projects like "The Web Of ..." (Source) but I wanted to make something a little more useful.
Developers have told us time and time again that they can't keep up with the pace of change in all of the browsers and at the same time they don't build for one browser so an API has to be broadly available for it to be something they want to use in their projects.
You might have seen a new set of posts called "New to the Web" over on web.dev. This is a great series curated by Rachel Andrew where each and every month Rachel will go through the latest additions to browsers to determine what APIs are now available to use on "the web" with the aim of giving the developer ecosystem confidence that APIs are more likely to be useable for the majority of users without having to worry about browser support.
This series gave me an idea!
Using BCD it should be possible to look at every API in every browser (or every browser you care to support) and see if the API landed in all of the browsers and if so when. When an API is in your selected set of browsers it could be considered "Stable" for you to use.
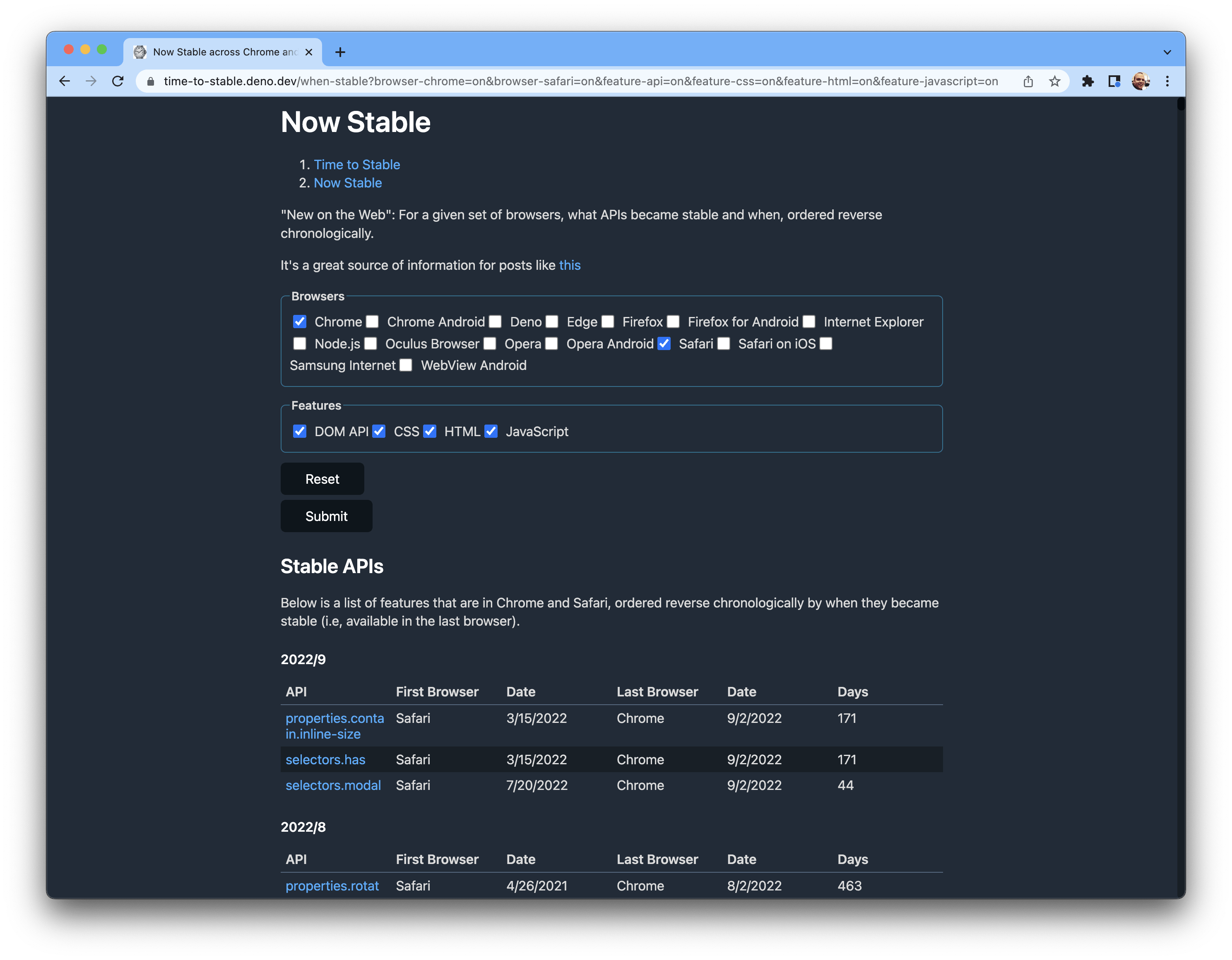
I pulled together this simple page called "Now Stable" [Source] that answers this question: What APIs are available across a select set of browsers, and when did they become available? (ordered reverse chronologically)

The site doesn't present any opinion about how to pick your set of Stable Browsers - I left that as an option for you and your business to work out, however I found it very interesting to compare the list of Safari, Chrome and Firefox vs Safari & Chrome and see how they compare.
Every browser has a "Stable Channel" (the current product browser that people are likely to be using). Using this data, it would be interesting for the web to have a "Stable Channel" that is clear what is available in it so that you can have more confidence in knowing what is available for you to use.
I'd love your feedback. Is there anything missing? How would you use this data?
Updates:
- I will be adding an RSS feed to this. Thank you Stefan for the request.
- Thank you Šime for the note about missing Firefox.
I lead the Chrome Developer Relations team at Google.
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
Our team tries to make it easier for developers to build on the web by supporting every Chrome release, creating great content to support developers on web.dev, contributing to MDN, helping to improve browser compatibility, and some of the best developer tools like Lighthouse, Workbox, Squoosh to name just a few.
I love to learn about what you are building, and how I can help with Chrome or Web development in general, so if you want to chat with me directly, please feel free to book a consultation.
I'm trialing a newsletter, you can subscribe below (thank you!)




