I've spent this week in India doing more research about Web Development in India and how mobile is changing that. Publically at least it is not rosey, app development and app thinking is very high whislt building for the web with mobile in mind is very low.
I was lucky enough to get a speaking slot on an event that the local Indian Developer Relations team had organised called "Google for Mobile India" that was focused on taking advantage of the massive potential for Mobile in the country.
I focused the talk around the benefits that the web presents to developers and how we are changing Chrome and helping to improve the web platform by introducing features that offer more opportunities for developers to build instantly engaging sites and apps without the need for a mandatory app download.
A quick TL;DR:
- Be Instant and Available
- Don't lose a user by sending them to an App install, offer them a rich experience immediately
- Be fast
- Offer Richer Experiences
I've cut out the first few slides as they are just my contact details and title slides.
The video is also available on YouTube and embedded below.
Google recognize this. #

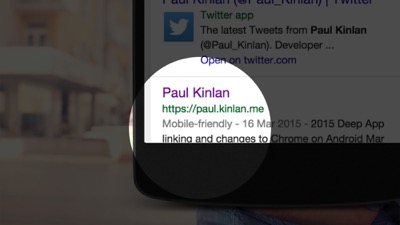
Late last year the search team started badging mobile friendly sites when they were displayed in mobile search. The team had found that users have a better experience on the web when the page they were visiting worked well on mobile.
Earlier this year (2015) the search team started to down-rank sites that were not "Mobile Friendly".
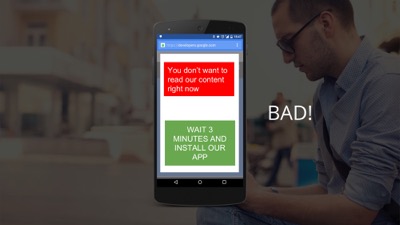
Death of the full screen install banner? #

This example is one of the modern burdens for web user's is that there are so many things that get in the way of complete your task one of them is fullscreen banner's to get you to install the app.
Now if you have a fullscreen banner for your app then search may remove your "Mobile friendly" badge.
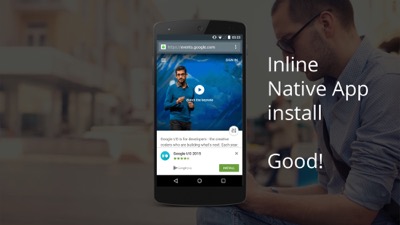
There is a solution: Inline app install #

I had planned on taking lots of photos, but this was one of the only ones I took.
India and the way people are using phones was incredibly interesting.
I went to India and I learnt a lot of things. #

The first thing is that my friends in the Bangalore office said "Paul, do not try and cross the road"... so I ignored them. I gave it ago and this is photographic proof.
I also learnt more about India and the way people are using phones and I spoke to a lot of businesses about what they are doing with the web and mobile.
Mobile is growing rapidly #

There is so much potential and every year the equivalent of population of the UK is going mobile and for many the web means nothing because it is a very app centric model.
I got a lot of feedback from businesses and developers that, well, kinda hurt :)
Established brands leverage the web, they still have a huge amount of traffic from desktop too so they have massive presence already but for many companies it is a now just stopping point to get on to native.
Acquire a user on the web and push them as quickly as possible in to an app.
Why? Many reasons.
I need my app to be installed #

Users expect their app to be in all the places that you expect apps to be: In the app draw, in the switcher and on the homescreen. I don't get this from the web.
I need notifications for engagement #

It is nearly impossible to engage with users on the web. Native gives us Notifications that drive a lot of users back into our app.
The Network is terrible in India. I need to be fast. #

The web can't deliver experiences reliably when we have intermittent or no connectivity.
Or so people think...
Give me moar capabilities #

I really really need access to Geolocation and the Camera. This is impossible on the web.
It comes to four basic points #

- Having an installed experience, being on the device and working irrespective of connectivity
- Deeply engaging experiences that bring users back
- The ability to build fast
- Access to rich capabilities
Screw the web #

The general consensus is that The Web is Dead and if you want an engaged user you need to build an app. I think that is incredibly wrong and short sighted.
Lofty goals? #

If you have a user on your site you should try and get them engaged and invested with your brand straight away and not push them away into an install step.
Web all the way #

My publicly stated goal is to do away with apps altogether, but I don't think that is going to happen anytime soon.
Paul. W.T.Flip. #

Now, I know that pretty much everyone in the audience is thinking that I am talking rubbish but I have my reasons.
You have to first get users #

You get users by word of mouth, advertising, search and social. And ultimately it is the link that enables instant access to the content that is pointed to. This allows easy distribution and sharing of content and functionality.
Linkable #

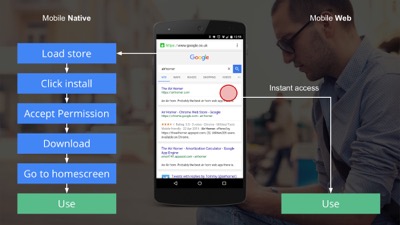
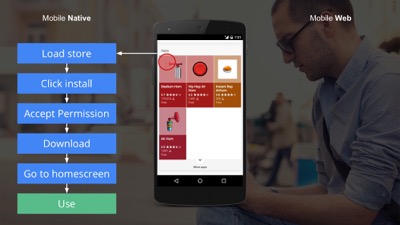
Let's assume the user has heard of your brand and they search for it, what steps do they have to go through to get to use your service.
Urgh. #

- Load the store
- Click install
- Accept a permission
- Download it and wait
- Got to the homescreen
- Launch and use.
That is a lot of steps.
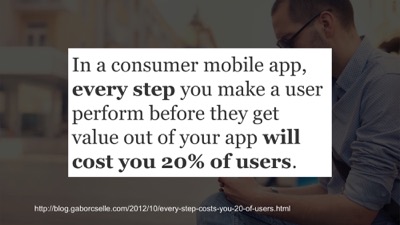
The less a user needs to do, the better. #

"In a consumer mobile app, every step you make a user perform before they get value out of your app will cost your 20% of users."
This is crazy
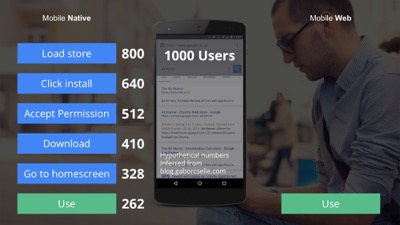
Now apply this hypothetically... #

The blog post includes the data on the App Store, so if you apply this generally to the App install process you can see how much impact it has. You start with 1000 users and end up with a quarter.
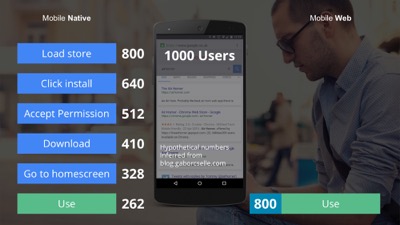
Go web? #

We apply the same rules and the web is by far the winner in this case. Click the link and start using the experience.
Everyone knows Apps are better #

Native Apps are more engaging and convert better. User's prefer them.
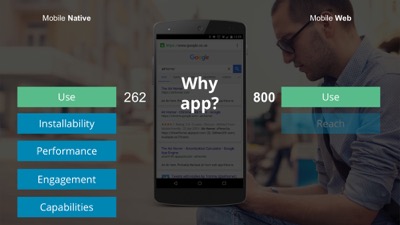
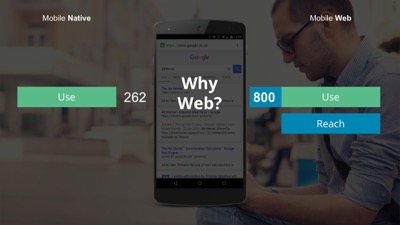
Why web? #

Today, why would you choose the web? One word: Reach. The power of the web is that experiences are one click away and there instantly.
But... #

I think this type of deal is a terrible thing. Who is to say those 800 users won't be engaged if you gave them the chance.
I think the web can help here #

If you build a site and experience correctly you can get the best of both worlds and this is what my talk is all about.
It's all change for the web #

If you build on the web you still have the reach, but now you can build more engaging experiences.
4 simple steps #

- Focus on Performance
- Think about installable offline enabled experiences
- Plan for notifications and other engaging features
- Get Service Worker into your life
OMG. Specs are boring #

Currently re-learning W3CSpec-alese by listening to Yoda. To be compliant, you MUST. Do or do not, there is no MAYBE.
These Specs are sometimes so hard to parse for developers.
A slightly better way of saying it #

Service worker is a background script that sits between the browser and the OS.
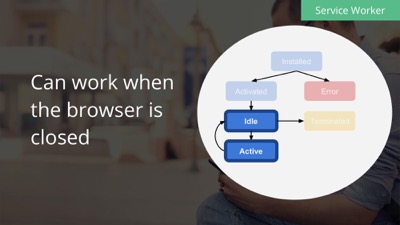
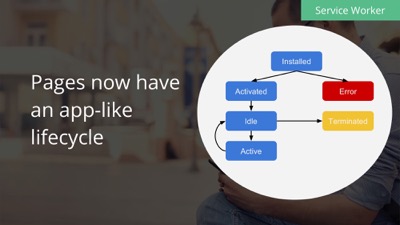
Pages now have an app-like life-cycle. #

Pages with a Service worker now have an app-like life-cycle. They have phases that they go through that live beyond the page being visible in the browser.
Background FTW #

This is one of the most important things: Service Workers live in the background and can now respond to system level events even when the browser is closed.
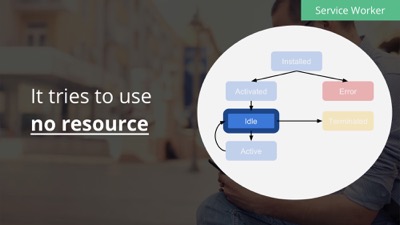
Take up no resource #

And the goal is they take up little or no resource, especially when they are a sleep and when the way they wake up the goal is to go a sleep as quickly as possible.
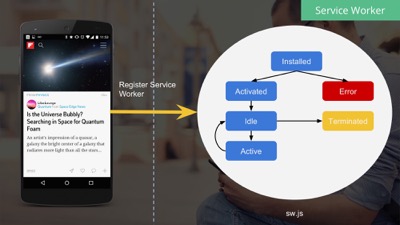
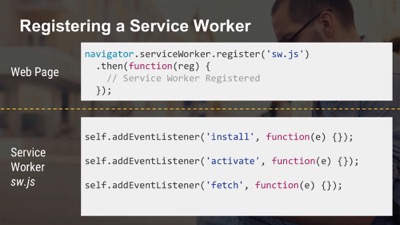
Service Worker Registration looks like: #

3 or 4 lines of JavaScript are all that's needed to get a service worker working on your page.... OK, it's not actually doing anything, but it is being registered.
You have an install event #

It's not too different from an "install" of an app, you as a developer get to choose what you want to do, for example you could cache all the files that are needed to run the app offline.
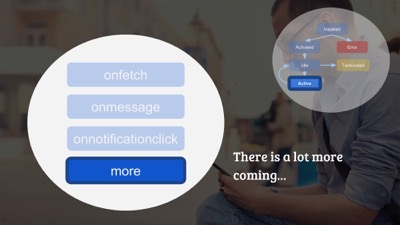
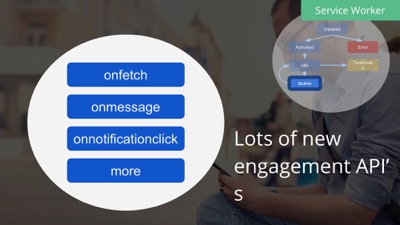
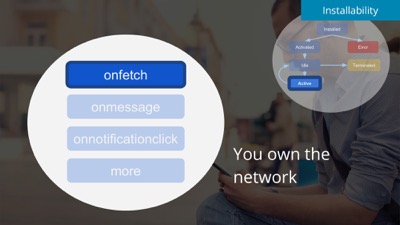
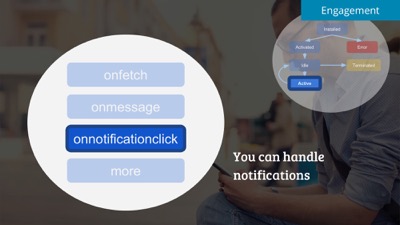
And you get access to a lot of system level events #

Things like fetch, and handling push messages are to name just a few.
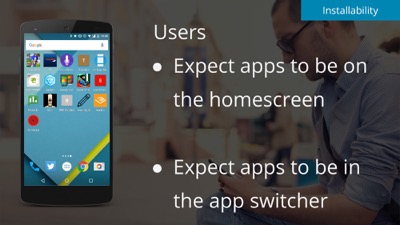
Let's look at installability #

Being on the homescreen and everywhere you expect an app to be and loading instantly irrespective of connectivity.
It roughly means two things #

Being on the homescreen and everywhere you expect an app to be and loading instantly irrespective of connectivity.
For users it means the same thing #

They want their app to be on the homescreen where they can quickly launch and when it launches it should look and feel like an app (i.e, be in the tab switcher).
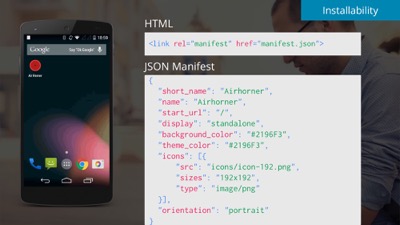
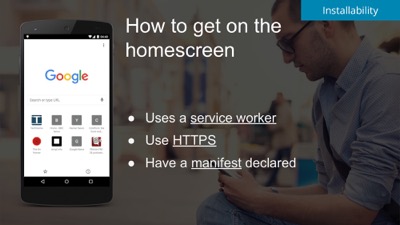
So how do you get on the homescreen? #

TL;DR - Create a manifest. If you are a native app developer it is very similar to the Android Manifest, it describes what to launch, how to launch it and how it should appear on the users device.
Act installed, be ephemeral #

By having the install event we can cache content for later use and make it feel like an instant experience the next time the site is launched.
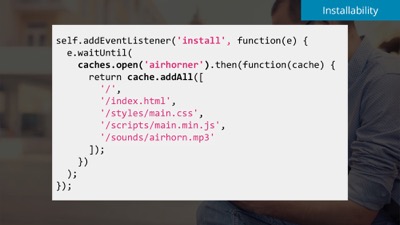
The code for install #

This is all the code that is needed to get airhorner.com ready for working offline.
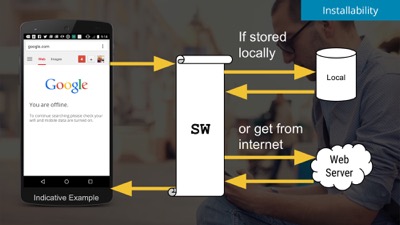
How do you serve that cached content? #

Great question. Service Worker allows you to intercept all the requests being made from the web page and that means you can respond to the request how you want to. For example you could serve data directly from your cache.
What does it look like? #

It's pretty simple. Because you control the network, you can decide what to do. In this example you can check the local cache first and if available return it to the browser. If the item is not in the Cache you can go out to the network and return it to the page.
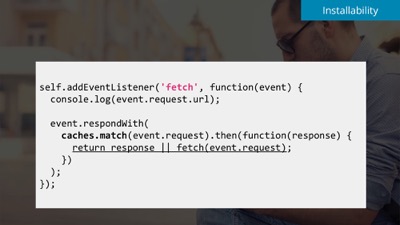
Simplest example of Offline first Service Worker #

And this is the code for the previous example.
- Check the cache to see if the response is cached
- If yes, return it; If no, fetch it from the network.
Engagement #

The art of keep the user interested in your app and providing them with the right information at the right time.
What does engagement mean? #

Deep integrations with the OS so that your site looks like it should be part of the system and using Notifications to provide relevant information when the user needs it.
Some of it is up to the browser #

Browser vendors should be making it seamless for the user and the developer to be able to make sure their content is integrated with the device. A quick example is that media elements should be able to be controlled all the hardware devices that control media in native experiences. For example, Media Keys and Android Wear controls should "just work"
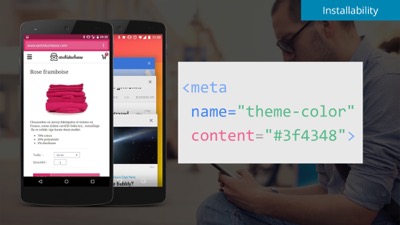
Make it look part of the system #

Adding a theme colour allows you to make it look like your site is integrated more deeply into the system.
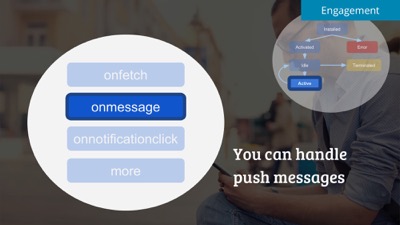
You can handle push messages #

Like a native app, by using Service Worker you can now handle push messages when the browser is either open or closed.
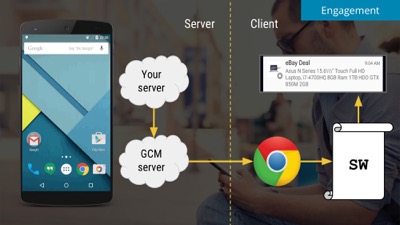
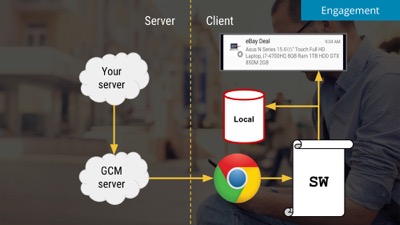
Push is pretty simple #

If you have ever used Google Cloud Messaging service you will be very familiar with this process:
- The user registers for a push notification
- Your system sends a message to GCM on a timely and relevant event
- GCM sends the message to the Android Device
- The Android device wakes up Chrome.
- Chrome wakes up your service worker.
- You handle the
onpushevent
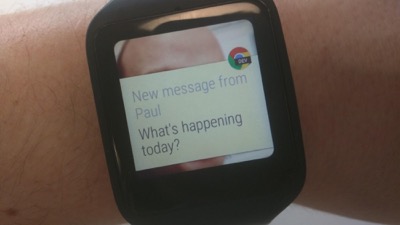
Notifications are system notifications #

They appear exactly where you expect Android notifications to appear. For example, they will appear on your Android Wear device.
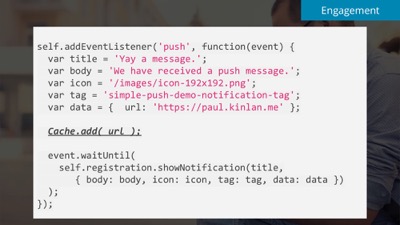
You can do clever things in 'onpush' #

Because the user might not action the push message or notification until a later time when they might not have network connectivity you can do things such as cache all the content that is needed when you receive the push so that it is always available.
Handle notification events #

Because a notification may be created when your browser is closed or it lives longer than your browser session, you need to handle the logic for notification in the service worker.
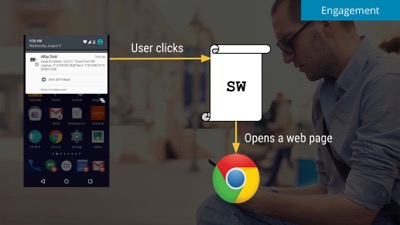
It's pretty easy #

The user clicks the notification, the service worker wakes up and fires the `onnotificationclick` event and then you decide what to do.
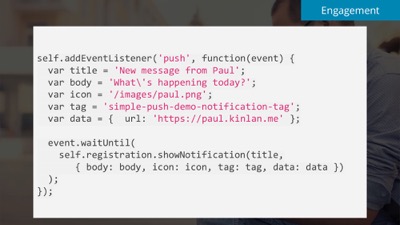
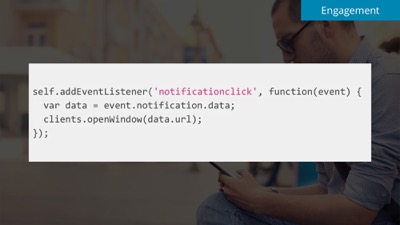
Code for handling a notification #

The event is raised and you decide what to do. In this case it just opens a window, but you might want to think of the logic that you will use to maybe re-use existing windows so that you don't annoy the user.
Using poor infrastructure is not an excuse #

Many of the top sites in India take over 20 seconds to load and when you look at the code there are many simple things that they are doing incorrectly that make it appear like there are problems with the network.
Native apps will have the same problems #

Ultimately if you have app that interacts with the network, either by fetching content, images or API responses, you are doing the same thing as the web site.
Everyone focuses on the wrong thing. #

Many of the businesses focused on the wrong metric, they looked at optimizing the page load time. Instead you need to focus on....
Time to first render #

You should be looking at the time to first render which is the point at which something is first shown to the user... For most Indian sites this is roughly 6 seconds.
First Render < 1s... #

You need to focus on getting something on the screen in roughly 1 seconds. This won't be possible on 2g, but everything you do to optimize this first render time will help you vastly on all network types.
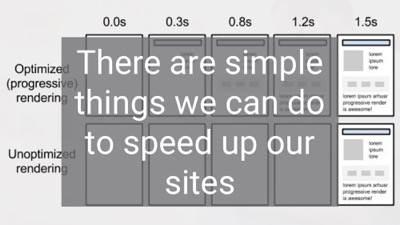
Example of optimizing for first render #

Using Progressing rendering you can get something on to the screen and visible to the user far more quickly than waiting for the entire page to load.
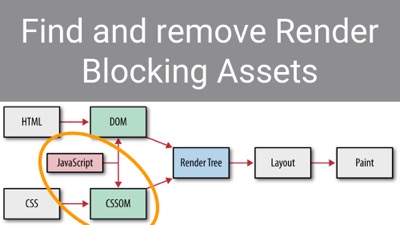
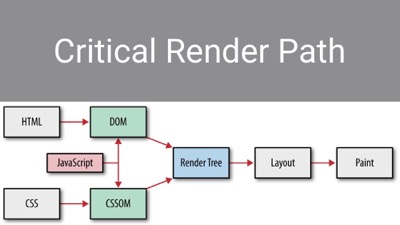
Follow the critical render path #

Make sure you understand the critical render path, without it you won't be able to take advantage of progressive rendering. But the quick summary is that CSS blocks JS (because JS requires an accurate understanding of the DOM) and the screen can't be rendered until both CSS and JS are downloaded and executed.
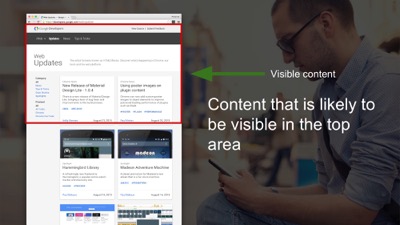
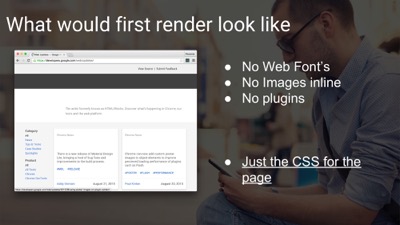
This is what prioritizing visible content looks like #

It is all the content, and basic styles without fancy web fonts and images.
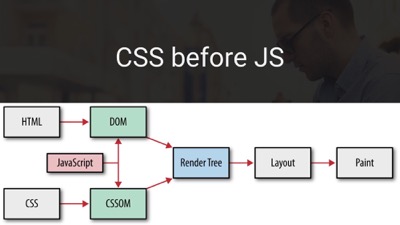
Always put your CSS before Js #

Your JS can't execute until it has downloaded the referenced CSS and applied it to the current state of the DOM.
Inline your CSS that you need just for that page #

It will stop you having to make a request that blocks the render
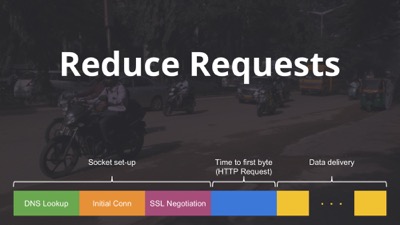
Requests are expensive #

Requests are incredibly expensive to create, especially on 2G networks. Don't create huge number of requests that can't be reused by the network particularly if the resource you are requesting is render-blocking
Try pre-connecting #

It removes some of the burden of creating the requests by making it earlier in the page load.
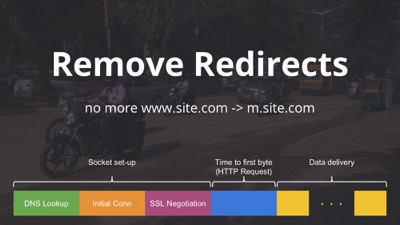
Remove redirects #

If you are redirecting the user you are forcing them to open an new network connection that will mean a DNS lookup, connection establishment potentially adding a second to your page load time.
Don't lose control of your page load by including 3rd party scripts #

For example, iframes. If you really need an iframe or 3rd party widget defer load it.
The platform is changing #

We have seen many improvements over the years, but we are still way behind.
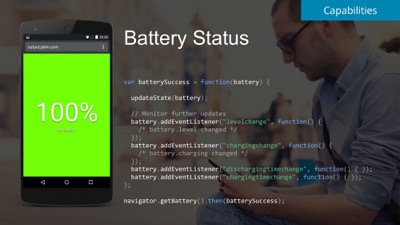
Do you really need advanced capabilities #

Many many apps never touch advanced capabilities, instead all they really want is push notifications... If you do need advanced access to hardware, the web has more capabilities than you probably think.
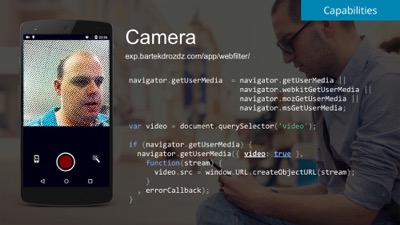
Use the Camera #

We have some basic, but richer access to the camera when we need it. I have another post on the way that describes some of the issues that this API has TL;DR it is not actually a camera API.
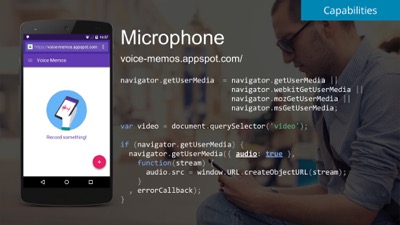
Use the mic #

Like Camera access, we have some underlying access to the microphone and we can do some interesting things with it.
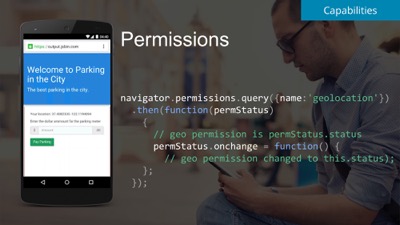
Optimise your UX for Permissions #

Probably the least "sexy" API but one of the most important from a user experience point of view. Understanding what permissions the user has granted your site allows you to optimize your UX to ensure that the user knows what you are asking for and why.
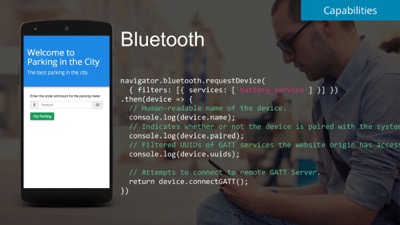
Be Instant #

Coming soon you will be able to access the BLE stack and be able to have access to devices without needing to install them.
Understand the network #

Lastly, understanding the network and what is available to the user is critical for delivering the next generation of mobile experiences. Especially important for emerging markets where the network isn’t guaranteed to be available when you need it either in terms of physical link or bandwidth.
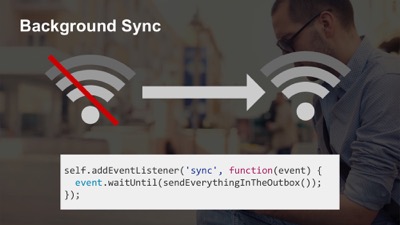
Background Sync #

The Background sync API will trigger if there is a pending action that occurred in the browser but when the user was offline.
For example, imaging you are uploading a form and you go offline. When the user comes back online the SW will be woken back up and you (the developer) will be able to complete the task.
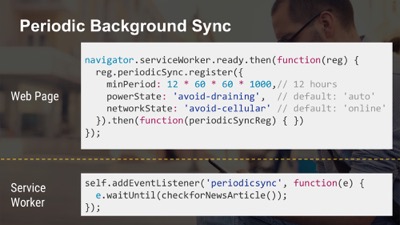
Periodic Background Sync #

One step further, you are a developer of a news application and you want your content to be available for users when they wake up. The Periodic Sync API will wake the SW up at intervals to perform some custom processing.
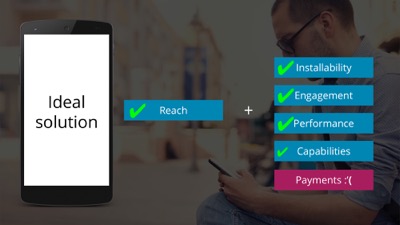
Not by a long way #

There is still a lot we need to do. Payments is one area where we are so far behind the native platforms.
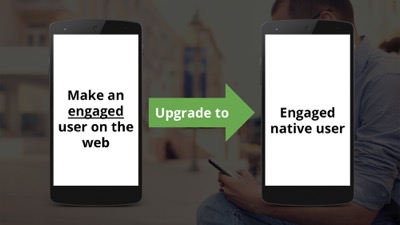
Get a user and get them engaged immediately on the web #

Don't lose them at the install phase of your app. They are already on your site, win them over there.
That's pretty much it. I would love to hear your comments.
See Also
Tags
I lead the Chrome Developer Relations team at Google.
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
Our team tries to make it easier for developers to build on the web by supporting every Chrome release, creating great content to support developers on web.dev, contributing to MDN, helping to improve browser compatibility, and some of the best developer tools like Lighthouse, Workbox, Squoosh to name just a few.
I love to learn about what you are building, and how I can help with Chrome or Web development in general, so if you want to chat with me directly, please feel free to book a consultation.
I'm trialing a newsletter, you can subscribe below (thank you!)