I saw Jeremy Keith's post about adding dark mode to his blog and it seemed simple, so I decided to give it a whirl.
Here is the diff of the work for all to see. It was surprisingly easy (outside of silly errors on my part). There was a small refactor to support CSS variables and ensuring I have fallback if there's a browser that doesn't support CSS custom properties, but that is about it. I did pretty much the same thing that Jeremy did.
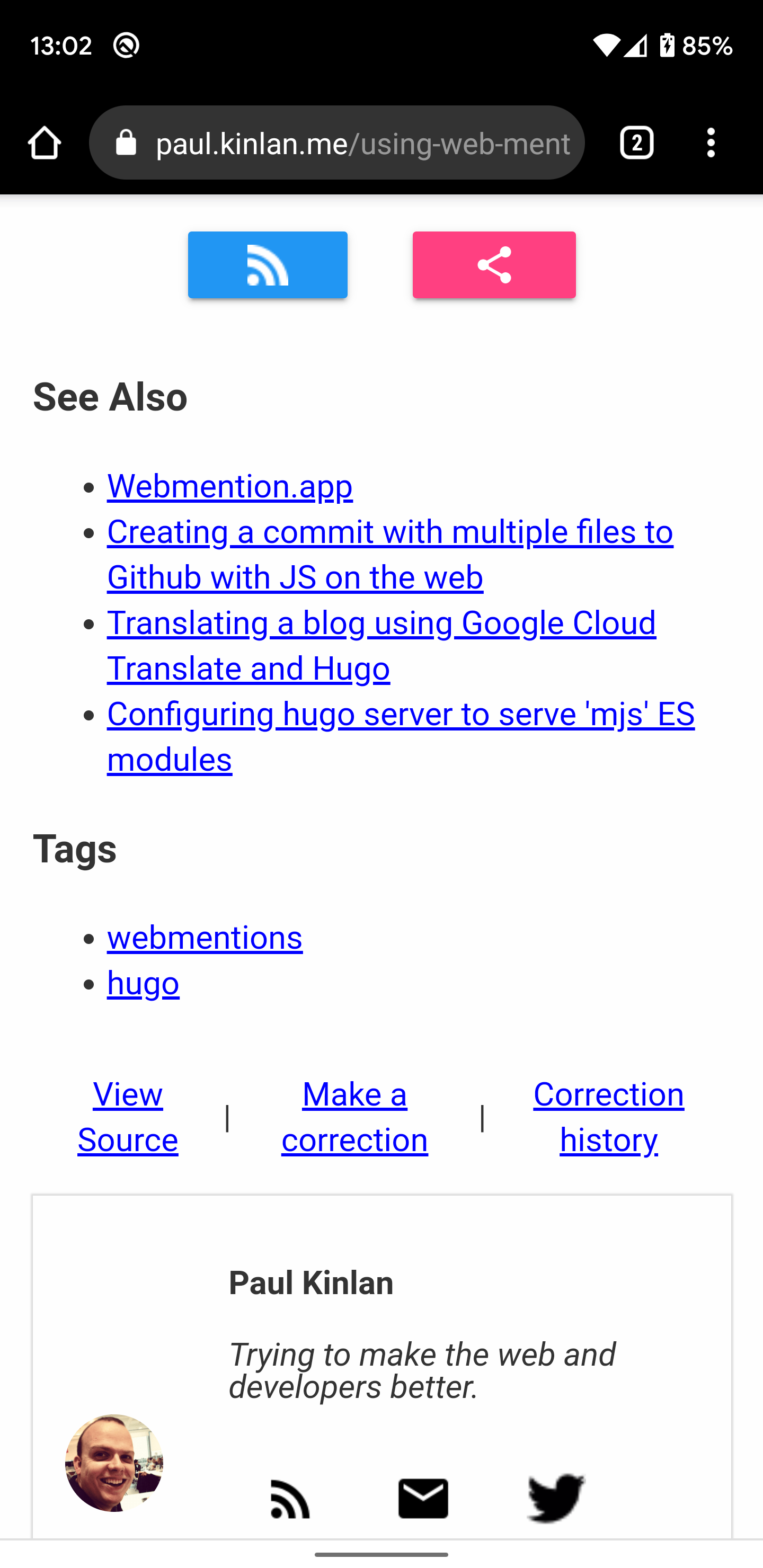
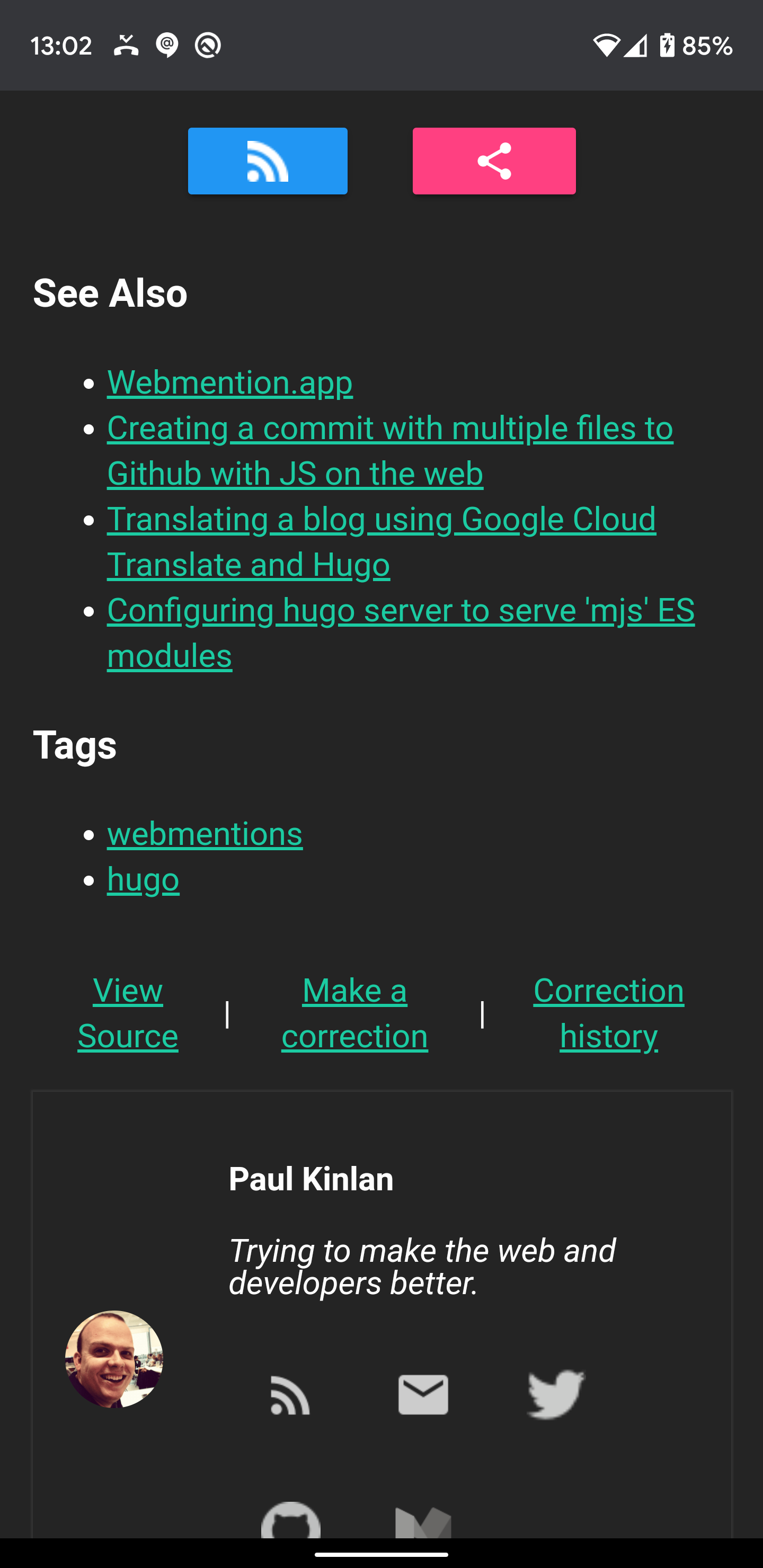
There was no DevTools support in Chrome that let me emulate dark-mode being set (I hear it's coming), so I created a simple CSS class that I could add to my HTML element to quickly test it working (as seen below).
@media (prefers-color-scheme: dark) {
html {
--background-color: rgb(36, 36, 36);
--text-color: #fefefe;
--block-quote-before-color: #333;
--link-color-visited: #7ad857;
--post-shadow: #333;
}
.post.moi a[rel=me] img {
filter: invert(0.8);
}
}
html.dark {
--background-color: rgb(36, 36, 36);
--text-color: #fefefe;
--block-quote-before-color: #333;
--link-color: #1bcba2;
--link-color-visited: #7ad857;
--post-shadow: #333;
}
html.dark .post.moi a[rel=me] img {
filter: invert(0.8);
}
Not dark-mode

dark-mode

I lead the Chrome Developer Relations team at Google.
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
Our team tries to make it easier for developers to build on the web by supporting every Chrome release, creating great content to support developers on web.dev, contributing to MDN, helping to improve browser compatibility, and some of the best developer tools like Lighthouse, Workbox, Squoosh to name just a few.
I love to learn about what you are building, and how I can help with Chrome or Web development in general, so if you want to chat with me directly, please feel free to book a consultation.
I'm trialing a newsletter, you can subscribe below (thank you!)




