I love view-source, it's a nifty super power of the web that nearly all mobile browsers are trying to kill. Not exactly sure why. View-source is what got me into web development because I could see how other people structured their pages, and at the time I started web development it was pretty much the only way to debug web pages.
I've also been using my iPad Pro whilst I am not at work for the next month or so... It's a great device, and it appears to be locked down in a way that restricts me from doing exactly what I want... this is until I found out about the Shortcuts app that is built in to iOS.
Shortcuts let you build small utilities, programs and automations that perform actions on certain user gestures like "Share a Page", or "Open an app", or "Connect to WiFi".
Now that I can share URLs to an "app", I can do a lot of things that are not really possible on mobile devices.
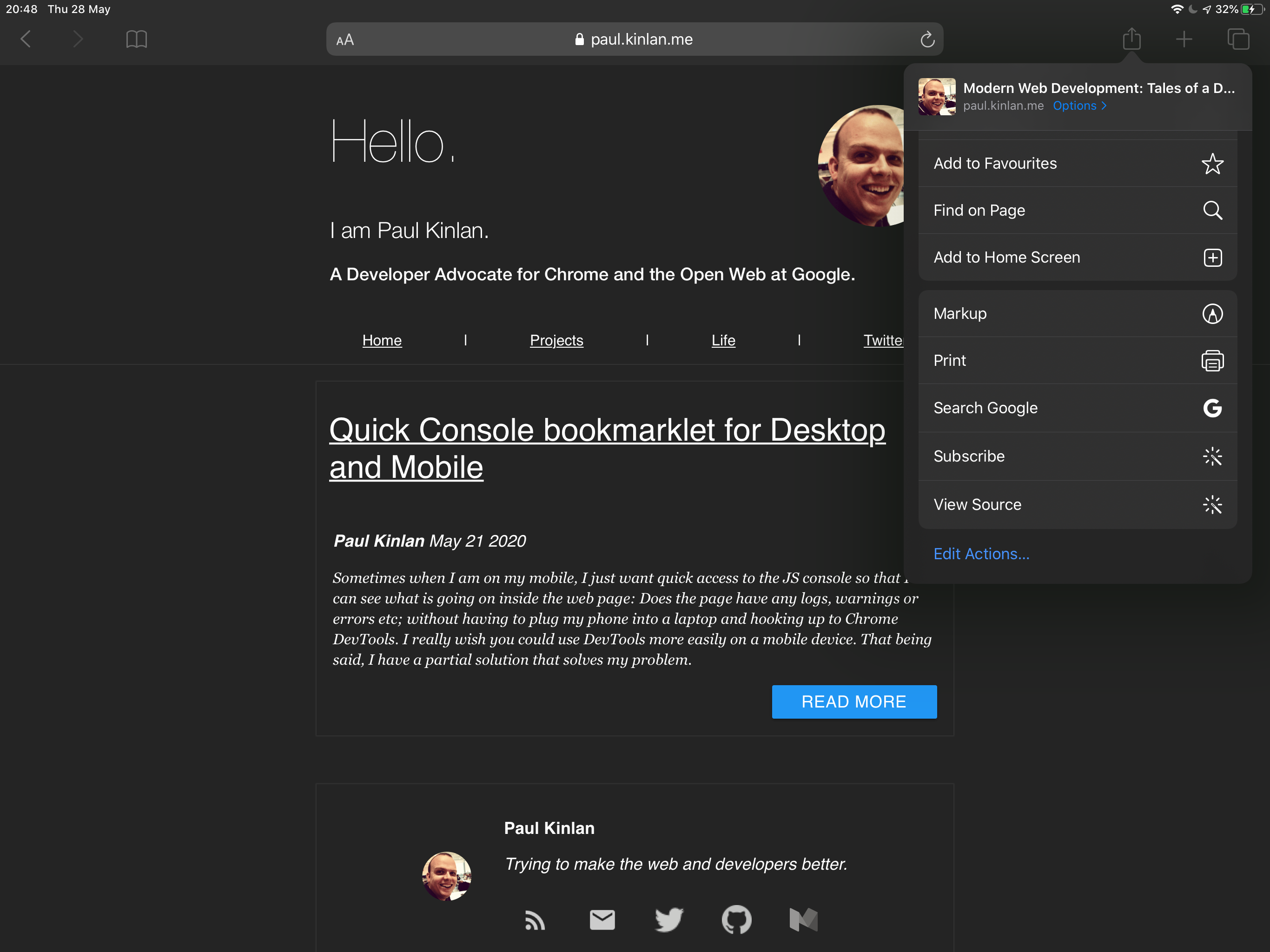
I created this "View Source" shortcut that you can use (if you trust me) to Share a page from Safari or Chrome and quickly view the source.
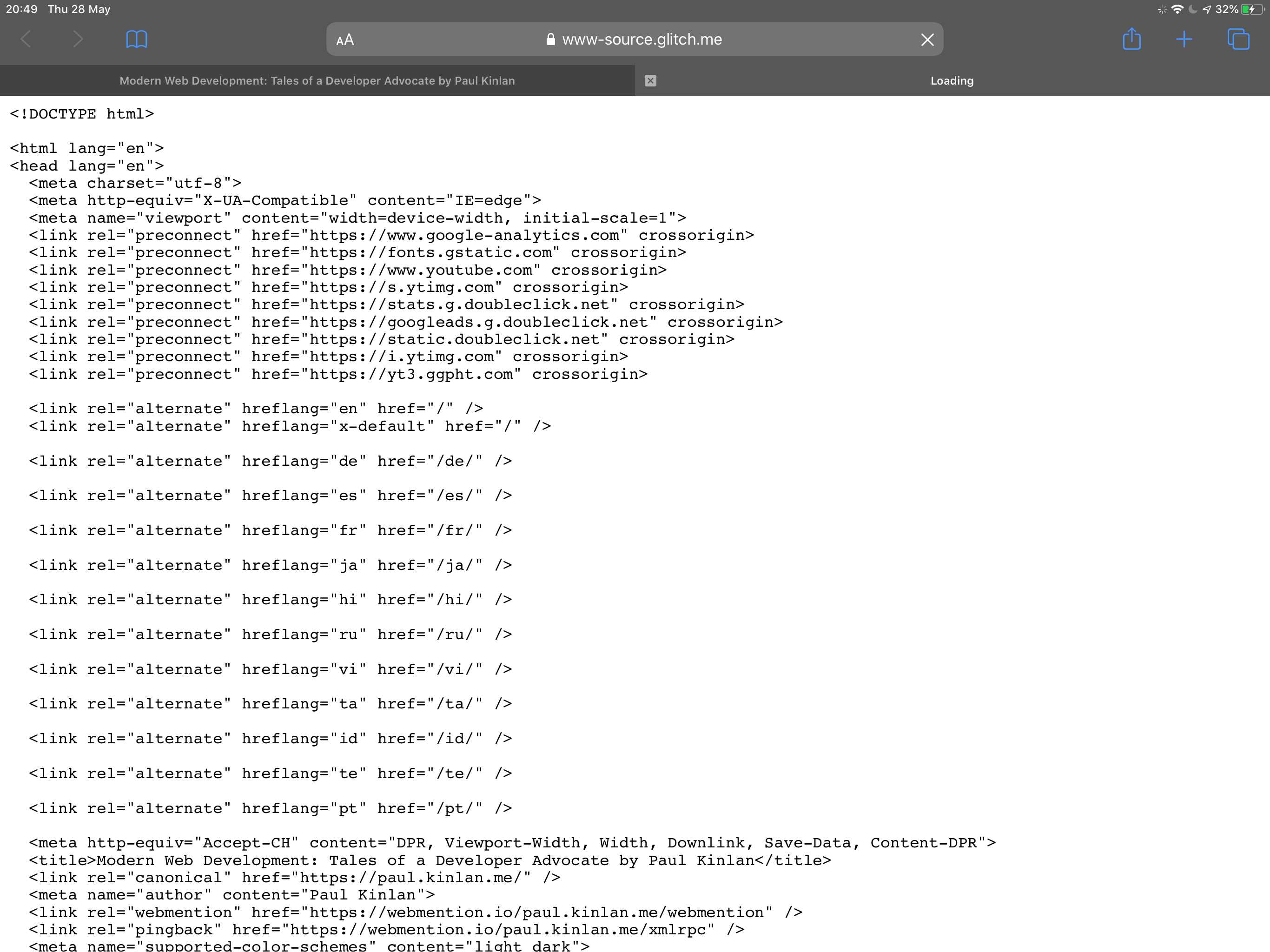
Here it is in action:


There is one major caveat. It doesn't inspect the exact instance of the page you are running, it has to the page in a 3rd party site that I built (https://www-source.glitch.me) / source - this means that if you are logged in, or there is any state that is shared (such as cookies) then it will not display the same content that you are viewing.
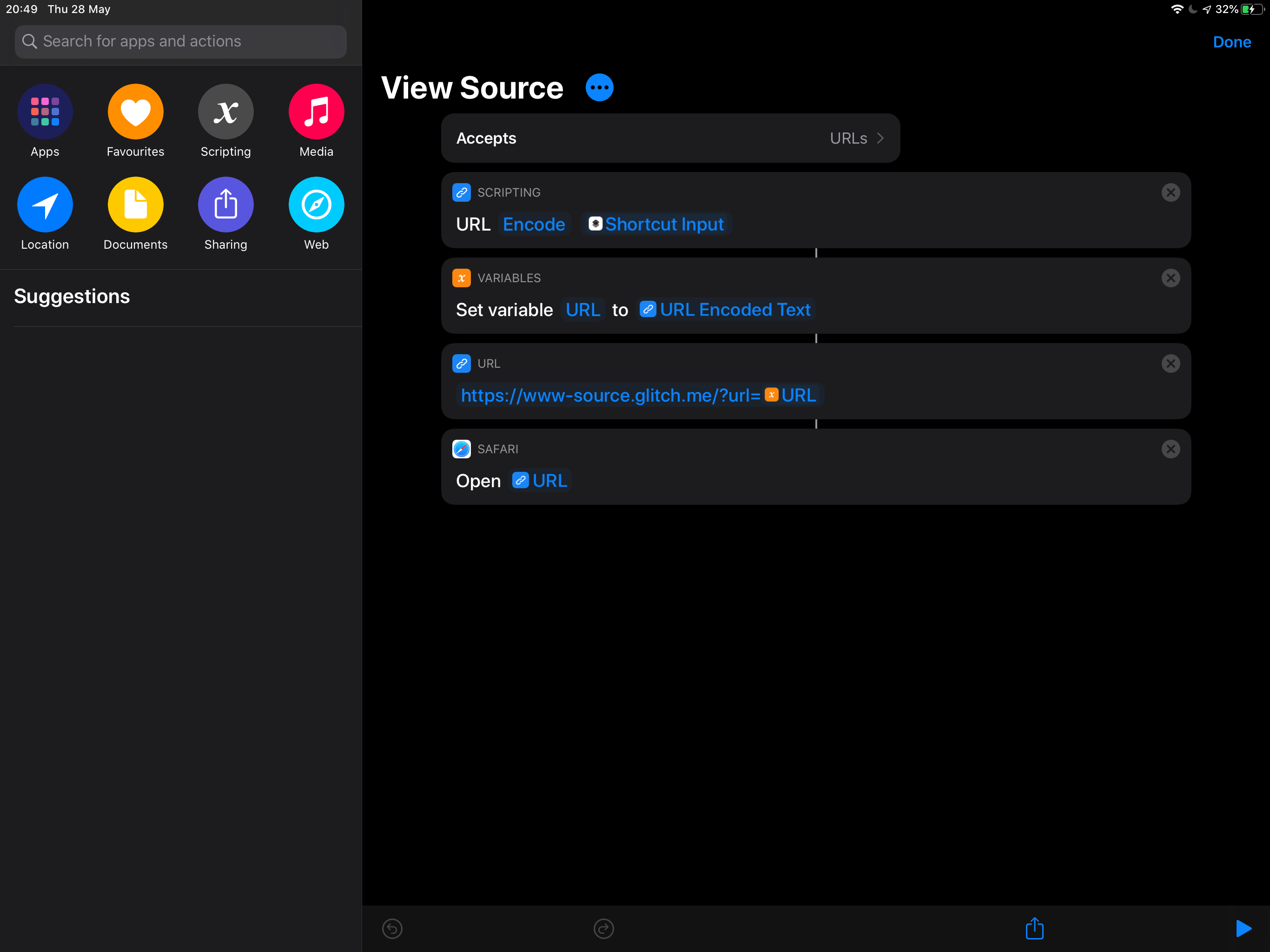
It's kinda hard to share the source code of a Shortcuts, so here is a screenshot:

Have fun.
I really hope that Safari (and Chrome) can deprecate the need for this shortcut.
I lead the Chrome Developer Relations team at Google.
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
Our team tries to make it easier for developers to build on the web by supporting every Chrome release, creating great content to support developers on web.dev, contributing to MDN, helping to improve browser compatibility, and some of the best developer tools like Lighthouse, Workbox, Squoosh to name just a few.
I love to learn about what you are building, and how I can help with Chrome or Web development in general, so if you want to chat with me directly, please feel free to book a consultation.
I'm trialing a newsletter, you can subscribe below (thank you!)




