This is just a small update. I've spent a bit of time adding some features to "time-to-stable". As I try to think about what is stable across the web platform it is useful to think about what APIs are marked as experimental.
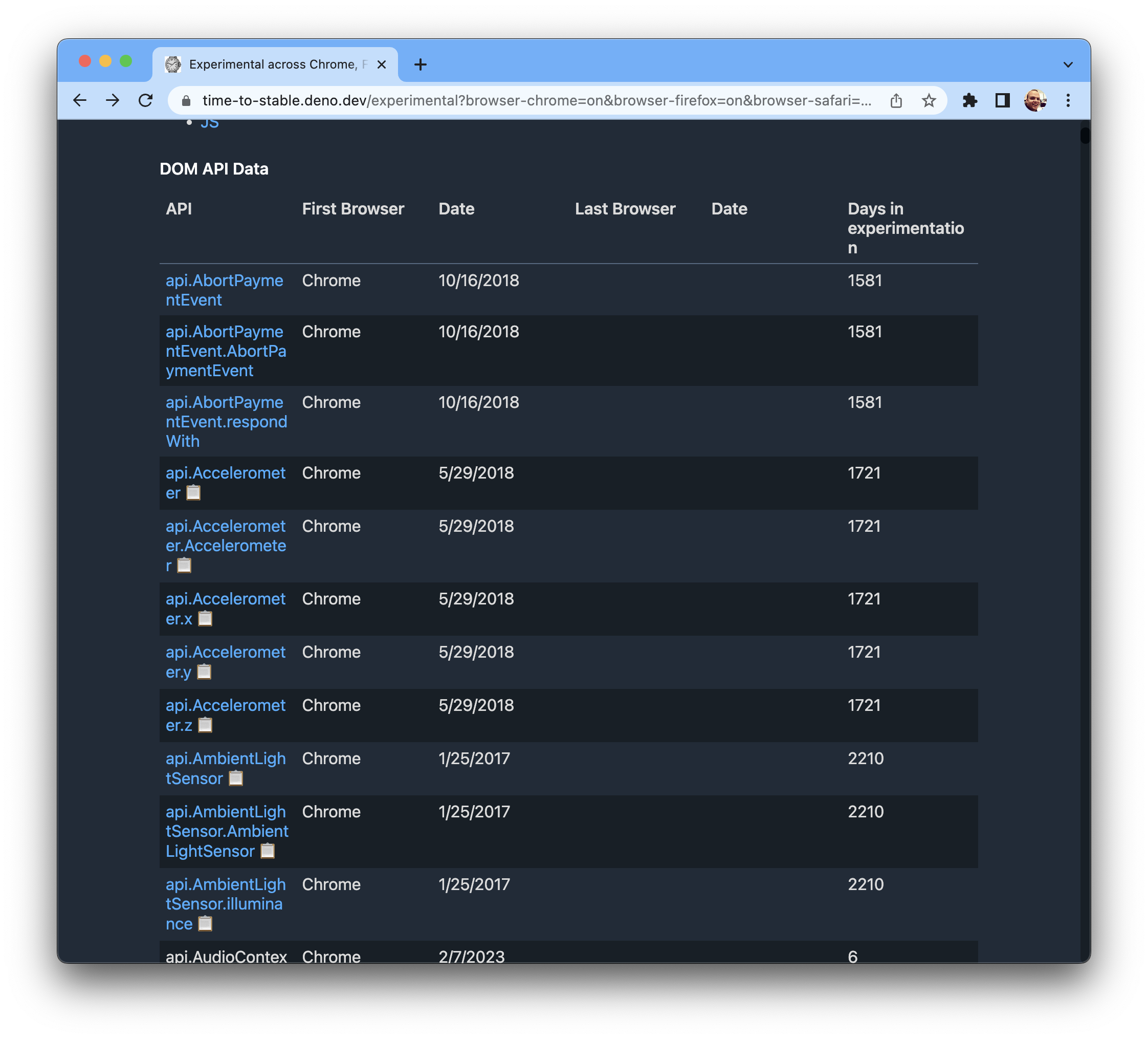
I added a new page to the site which lets you discover the APIs across a selected list of browsers that are still marked as experimental in BCD (Browser Compat Data).

Why is this important? For me at least it is useful to know when an API is not something that I can rely on across because it's not in all browsers, and at the same time an API might be considered experimental for an incredibly long time (6 years in the screenshot above) - that gives you an idea about the potential importance of other browser vendors to standardise on this.
It is fair to ask the question: If it's just in browser X and it has for a long time, is it something that will get deprecated?
Now, there might not be an answer to that, but at least you have more data to help you make a decision on if it is something you want to integrate into your site and have productive conversations with your stakeholders and team.
Let me know what I can do to improve this.
I lead the Chrome Developer Relations team at Google.
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
Our team tries to make it easier for developers to build on the web by supporting every Chrome release, creating great content to support developers on web.dev, contributing to MDN, helping to improve browser compatibility, and some of the best developer tools like Lighthouse, Workbox, Squoosh to name just a few.
I love to learn about what you are building, and how I can help with Chrome or Web development in general, so if you want to chat with me directly, please feel free to book a consultation.
I'm trialing a newsletter, you can subscribe below (thank you!)




