I was reflecting on 2016 and the history of the web over the past couple of months and what I would love to see happen in 2017 and beyond.
I got thinking about Flash and advanced experiences that the plugin model brought
about by the <APPLET> tag, <EBMED> and <OBJECT>.
To quote the spec, the <OBJECT> tag enabled:
Most user agents have built-in mechanisms for rendering common data types such as text, GIF images, colors, fonts, and a handful of graphic elements. To render data types they don't support natively, user agents generally run external applications. The OBJECT element allows authors to control whether data should be rendered externally or by some program, specified by the author, that renders the data within the user agent.
I'll gloss over a lot of the technology but in general native plugins could be loaded and interfaced with through technologies such as NPAPI and PPAPI and they enabled experiences such as Flash or things like Quake Live - you could play quake in the browser and all it needed was a little plugin.
The Web was extensible. Granted you needed a plug-in, but you could send someone a link to content and they could access amazingly advanced experiences without any install of your "app". No other platform comes close to the web when it concerns reach and ease of access, on desktop at least.
On desktop, plugin platform developers had to deal with the migration away from NPAPI and PPAPI (in Chrome at least) and in many cases it wasn't worth it — Silverlight never migrated to PPAPI, QuakeLive moved native and into Steam — and as such the web on desktop has slowly been losing features with the exception of embedded Flash, more importantly the removal of plugins has been shifting users between browsers or back into native apps.
Mobile has been a different story altogether — ignore the follies of Android supporting Flash — Mobile has had no plug-in model for the web (well, it might have with WebView, but I will deal with that in another post.)
All of this will be coming to a head in 2017 with something that has been coined as "HTML5 By Default" on desktop and it will require developers to make some choices especially if they have experiences built with Flash.
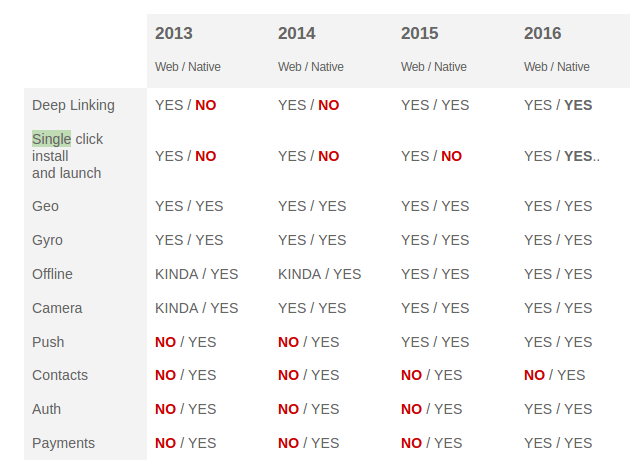
Over the past couple of years the web platform has been gaining more and more features allowing developers to offer experiences on the web that are comparative to what you would expect on native platforms:

The theory is that the industry and the platform has all most of the pieces
it needs to support everything that Flash has been offering for
years:
- Animations and timelines — The Web Animation's API has been around for a while, but it's got incredibly low usage primarily because Edge, Firefox (until recently) and Safari have not supported it. The current recommendation is to use GreenSock.
- Camera Access —
getUserMediawhich is only supported by Blink and Gecko engines but will soon include Edge and WebKit although Safari is still a massive unknown. - Media Streaming — The platform has MSE (Media Source Extensions) which is supported by Edge, Chrome, Safari (but not iOS) and Firefox and mobile platforms have support for HTTP Live Streaming. MP4/H.264 are broadly supported across all platforms.
- DRM for Media Streaming — Is in all major desktop platforms via Encrypted Media Extensions, and on most mobile platforms with the exception of Safari which supports Fairplay via HTTP Live Streaming.
- Clipboard Access — the ability to copy content on to the clipboard is now ubiquitous on the web platform as of 2016.
- Font access — you can't get a list of the installed fonts on a users system. Whilst this is an issue it's becoming less of an issue as web fonts are becoming more prevelant and more effectively optimised.
- Packaging — Progressive rendering works for me, but not everyone. There is a benefit to being able to distribute one file and be able to reference files within that package.
What are the browsers doing?
There have been a number of announcements from all browser vendors about their plans, but they are all over the place so I will try and summarize what is happening based on the publicly shared knowledge.
Chrome
Reference: Announcement, Rollout plan, Site Engagement plan, Flash Roadmap
TL;DR — NPAPI has been disabled in September 2015, all NPAPI plugins no longer work Flash via PPAPI (embedded with Chrome) will be moved to a "click to activate" model for sites that have never been visited and will slowly ramp up over the year based on the user's engagement with the site until Flash content requires a click to active (tentatively October 2017).
YouTube Flash Embeds are automatically re-written to the HTML5 embed as of October 2016.
EDGE
Reference: Announcement
TL;DR — Like Chrome, Edge started by pausing non-critical Flash
elements by default (think Ads). In future updates Edge will not load Flash at
all for most sites based on some heuristic. It is also a little unclear how they
will detect HTML5 by default if sites support it. I suspect it will be by not
presenting Flash as an option in navigator.plugins and navigator.mimeTypes.
Edge currently does not support Silverlight or any other ActiveX or NPAPI based plugin.
Safari
Reference: Announcement
TL;DR — Safari will act like uncommon NPAPI plugins are installed by default. If a site requires the use of Flash, Silverlight or Java then user will be able to enable it once or always (as long as the user keeps using the site) by clicking on a placeholder in the page and the developer does not ask the user to install a plugin (it's a common method that developers employ - no flash, go and install it before trying to run it). Safari on iOS has been replacing Flash YT embeds with the HTML embed since iPhone OS 1, and recently on macOS since 10.0.2.
Thanks to Ricky Mondello for some clarifications to Safari's behaviour.
Mozilla
Reference: Announcement
TL;DR NPAPI support will be removed in 2017. Flash will require click to activate in 2017 - no firm ETA. YouTube Flash embeds are already re-written to HTML5 embed.
Now What?
It is easy for me to say that this moment has been almost 10 years in the making since the launch of the iPhone.
10, 9, 8, 7... years later and it's not that developers are creating new content on the web that is Flash based — some are cough Ads cough — it's more that we have a huge corpus of content that has not been touched in many years that is Flash based, or there are systems that are maintained that are generating real revenue for people and inertia is a critical factor in not porting to HTML based solutions.
This change is looming fast, browsers are going ahead with this and the hurdles are great enough for the user that it means they will prefer a smoother, more seamless solution so developers are going to have to act, but how will they? I am worried that developers have a choice of staying on the web or not.
The solution should be the web, but there are a number of scenarios at play:
- You're a business and you have a mobile native team, you know Mobile is big, why not cut your losses, remove support for one platform and save time and focus on the mobile platforms?
- You're used to Flash and you can still deploy to mobile native via Air and desktop too, so you do that.
- You're a Flash developer or site owner and you don't do anything. You might consider moving to another platform that can host
- You're taking the plunge and moving to the web
The first three issues are what we as an industry should fear! Sites and Experiences moving off the web into a closed platform. The latter point: "stay on the web" will require hard work.
It has taken 10 years to get even some of the smaller abilities of the Flash platform into the web platform and the platform is still lumpy and not every browser supports the features that developers need. It is also incredibly clear what to do: there are no simple migration tools and there is no clear documentation and guidance about what developers should actually do to make the process as painless as possible.
I am really concerned that at this inflection point the choice will be to take content off the web and put it in a silo. As a web industry we really need to not mess up this transition and support developers in this migration.
Looking at what we can do, here are some thoughts and I would appreciate any other recommendations:
- Articulate a clear vision about what is possible on the web today, there is still a lot of FUD about what the web can and can't do especially when it comes to usage numbers for older browsers.
- Provide great guidance about how to best build for this vision (for all web developers)
- Provide clear and strongly opinionated documentation and guidance on how to migrate from Flash to the web covering as many scenarios as possible.
I glossed over it earlier (quite deliberately), but Media playback on the web is entirely possible both streaming and if you require a DRM-based solution, the problem is that support is unbelievably incredibly lumpy. There are many different codec choices, streaming choices and even more complexities around the choice of DRM solution with said streaming choice depending on the platform you want to target.
As a developer relations team for Chrome at Google, I'd like to make sure that we have as much of the guidance needed to support developers in this transition from Flash to Web especially from the angle of the media stack.
I am very keen to hear from Flash developers about your frustrations and what you will need to help with the migration. If there are features missing from Chrome or any other browser that you need, we need that list. If there are tooling issues then it will be great to know. If there are things we are blatantly missing then we need to know that too.
Onwards Web!
I lead the Chrome Developer Relations team at Google.
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
Our team tries to make it easier for developers to build on the web by supporting every Chrome release, creating great content to support developers on web.dev, contributing to MDN, helping to improve browser compatibility, and some of the best developer tools like Lighthouse, Workbox, Squoosh to name just a few.
I love to learn about what you are building, and how I can help with Chrome or Web development in general, so if you want to chat with me directly, please feel free to book a consultation.
I'm trialing a newsletter, you can subscribe below (thank you!)




