Can't believe I didn't realise that this exists, for the longest time I have been screen grabbing and then opening up Pixelmator just to get the HTML color of a part of the web page.
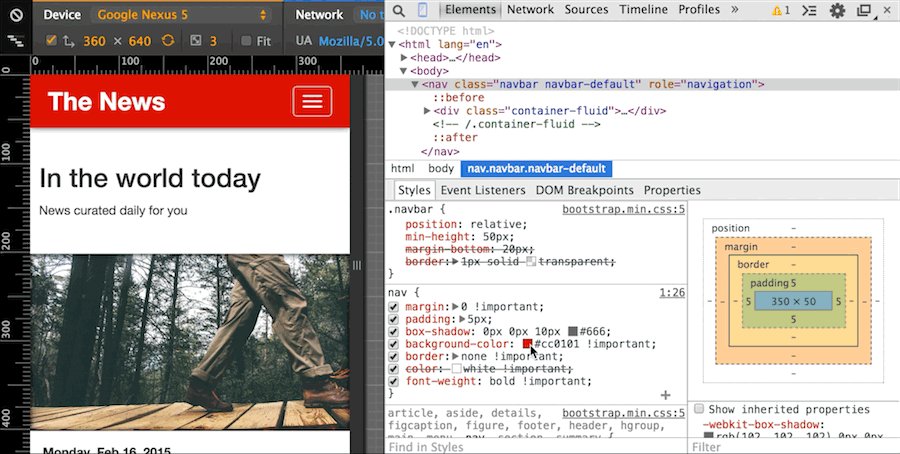
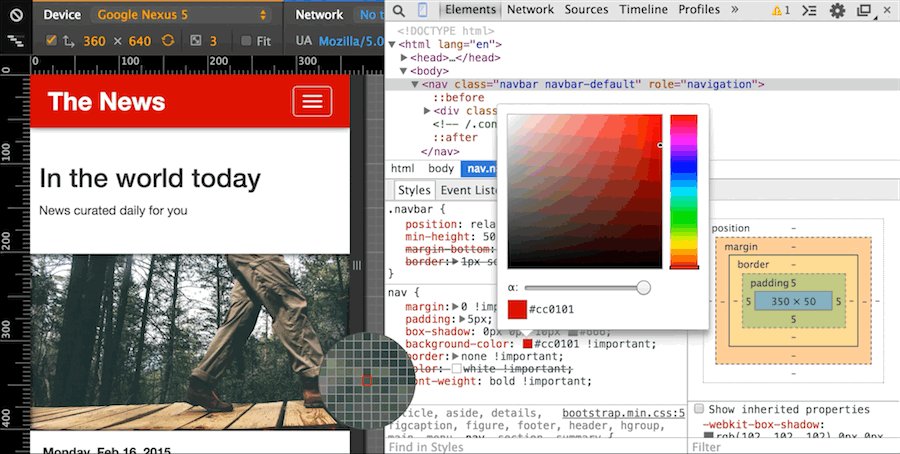
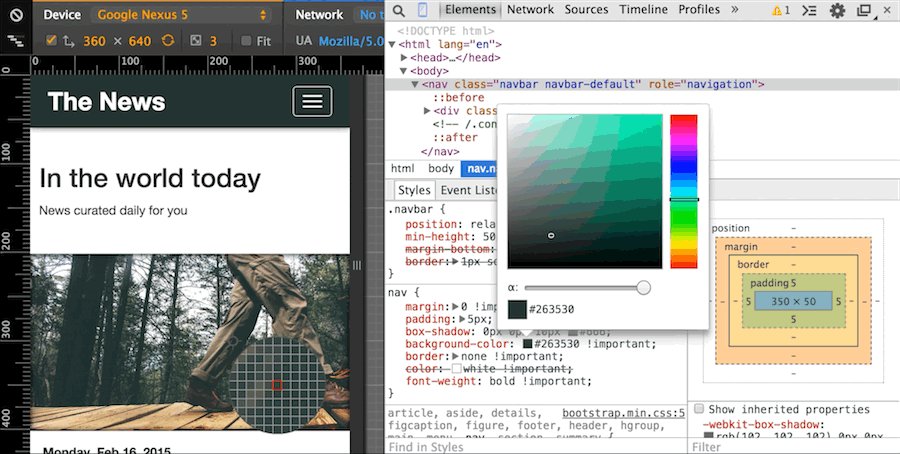
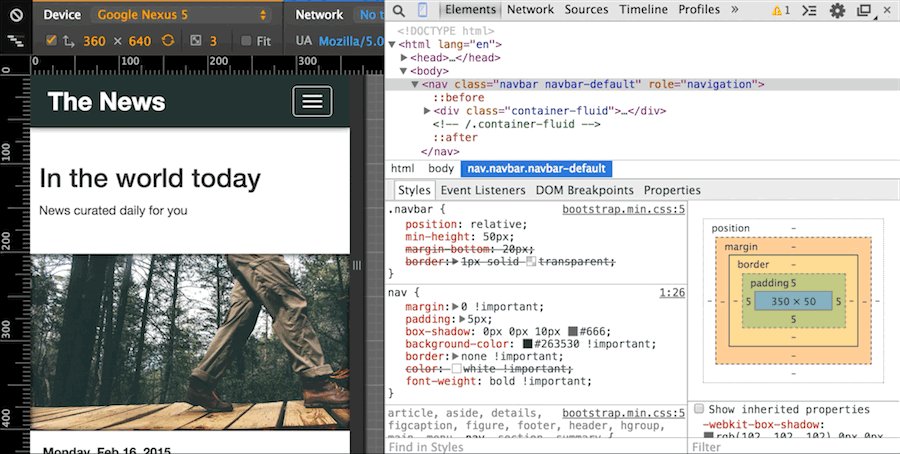
Just click on the CSS property that contains the color, then in the page select the pixels you want as the color.

Original Twitter Post
TIL: Pick color with an eye dropper straight from Dev Tools
Saves screen grabbing and then using from pixelmator pic.twitter.com/aUsW1jQE1r
— Paul Kinlan (@Paul_Kinlan) February 18, 2015I lead the Chrome Developer Relations team at Google.
We want people to have the best experience possible on the web without having to install a native app or produce content in a walled garden.
Our team tries to make it easier for developers to build on the web by supporting every Chrome release, creating great content to support developers on web.dev, contributing to MDN, helping to improve browser compatibility, and some of the best developer tools like Lighthouse, Workbox, Squoosh to name just a few.
I love to learn about what you are building, and how I can help with Chrome or Web development in general, so if you want to chat with me directly, please feel free to book a consultation.
I'm trialing a newsletter, you can subscribe below (thank you!)




